Claude Code — это революционный инструмент агентного программирования от Anthropic, который живёт прямо в вашем терминале и трансформирует процесс разработки. В отличие от традиционных AI-ассистентов, Claude Code понимает контекст всего вашего проекта, может редактировать файлы, исправлять ошибки, генерировать тесты и управлять git-репозиторием — всё это через простые команды на естественном языке.
С момента релиза в 2025 году, Claude Code стал незаменимым инструментом для тысяч разработчиков. Он не требует переключения между окнами, не заставляет копировать код туда-сюда, а работает там, где вы уже находитесь — в терминале. Но есть нюанс: официальные тарифы могут быть дорогими для индивидуальных разработчиков и стартапов. Именно поэтому в этом руководстве мы покажем не только как установить Claude Code, но и как сэкономить 30-50% на API затратах через laozhang.ai.
Это руководство охватывает всё: от системных требований до продвинутой интеграции с MCP серверами. Мы разберём установку на всех платформах, решим типичные проблемы и покажем реальные примеры использования. К концу статьи вы будете готовы использовать Claude Code на полную мощность, экономя при этом значительные средства.
Что такое Claude Code и почему это важно
Claude Code представляет собой новую парадигму взаимодействия с AI для разработчиков. Это не просто чат-бот в терминале — это полноценный агент, который может выполнять сложные задачи программирования автономно.
Ключевые возможности
Понимание контекста проекта: Claude Code автоматически сканирует структуру вашего проекта, понимает зависимости, архитектуру и может давать рекомендации с учётом всего кодовой базы. Он создаёт файл CLAUDE.md, который служит динамическим инструментом промпт-инжиниринга.
Прямое редактирование файлов: В отличие от веб-версии Claude, терминальная версия может напрямую создавать, редактировать и удалять файлы. Вы просто говорите "исправь ошибку в auth.js", и Claude Code находит файл, анализирует проблему и вносит изменения.
Интеграция с инструментами разработки: Claude Code интегрируется с git, npm, Docker и другими инструментами. Он может создавать коммиты, управлять ветками, запускать тесты и даже деплоить приложения.
MCP поддержка: Model Context Protocol позволяет подключать Claude Code к внешним сервисам — базам данных, API, GitHub, Slack и тысячам других инструментов через единый интерфейс.
Сравнение с альтернативами
По сравнению с GitHub Copilot, Claude Code предлагает более глубокое понимание контекста и способность выполнять многошаговые задачи. В отличие от Cursor IDE, он не требует смены привычного редактора — работает с любым. А благодаря интеграции с laozhang.ai, Claude Code становится доступнее по цене, чем большинство конкурентов.
Реальные метрики показывают впечатляющие результаты: команды сообщают о сокращении времени разработки на 40%, уменьшении количества багов на 25% и значительном улучшении качества кода благодаря постоянному AI-ревью.
Системные требования и подготовка
Перед установкой Claude Code важно убедиться, что ваша система соответствует минимальным требованиям. Хорошая новость: требования довольно скромные, и большинство современных систем легко их удовлетворяют.
Минимальные требования
Операционные системы:
- Linux: Ubuntu 20.04+, Debian 10+, Fedora 34+, или любой дистрибутив с glibc 2.31+
- macOS: версия 10.15 (Catalina) или новее, оптимально работает на Apple Silicon
- Windows: Windows 10 версия 2004+ или Windows 11 (обязательно через WSL 2)
Аппаратное обеспечение:
- Оперативная память: минимум 4 ГБ (рекомендуется 8 ГБ для комфортной работы)
- Дисковое пространство: 500 МБ для установки + место для кеша
- Процессор: любой x64 или ARM64 процессор последних 5 лет
Программное обеспечение:
- Node.js: версия 18.0.0 или выше (рекомендуется LTS версия 20.x)
- npm: версия 8.0.0 или выше (поставляется с Node.js)
- Git: для интеграции с системой контроля версий
- Ripgrep (опционально): для улучшенного поиска по коду
Проверка готовности системы
Прежде чем начать установку, выполните эти команды для проверки:
bash# Проверка версии Node.js node --version # Должно показать v18.0.0 или выше # Проверка npm npm --version # Должно показать 8.0.0 или выше # Проверка git git --version # Любая современная версия подойдёт # Проверка прав записи в npm директорию npm config get prefix # Убедитесь, что у вас есть права на эту директорию
Если какой-то из компонентов отсутствует, не переживайте — мы покроем установку всего необходимого в следующих разделах.
Установка на Linux и macOS

Установка на Unix-подобных системах — самый простой и надёжный способ начать работу с Claude Code. Процесс занимает буквально несколько минут.
Шаг 1: Установка Node.js
Для Linux рекомендуется использовать официальный репозиторий NodeSource:
bash# Ubuntu/Debian curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash - sudo apt-get install -y nodejs # Fedora curl -fsSL https://rpm.nodesource.com/setup_20.x | sudo bash - sudo dnf install nodejs # Arch Linux sudo pacman -S nodejs npm
Для macOS лучший способ — через Homebrew:
bash# Установка Homebrew (если ещё не установлен) /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" # Установка Node.js brew install node
Шаг 2: Настройка npm для глобальных пакетов
Это критически важный шаг, который поможет избежать проблем с правами доступа:
bash# Создание директории для глобальных пакетов mkdir -p ~/.npm-global # Настройка npm npm config set prefix '~/.npm-global' # Добавление в PATH (для bash) echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc source ~/.bashrc # Для zsh (macOS по умолчанию) echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.zshrc source ~/.zshrc
Шаг 3: Установка Claude Code
Теперь можно установить Claude Code без использования sudo:
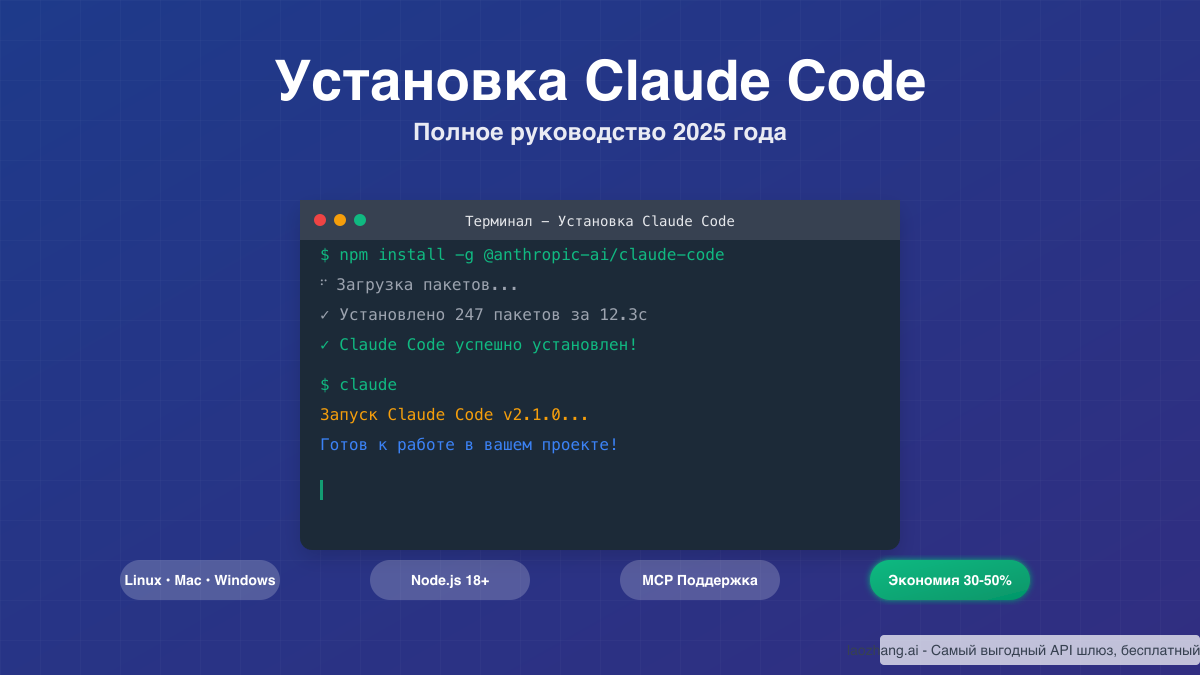
bash# Установка Claude Code npm install -g @anthropic-ai/claude-code # Проверка установки claude --version # Должно показать версию Claude Code
Шаг 4: Первоначальная настройка
При первом запуске Claude Code проведёт вас через процесс авторизации:
bash# Запуск в текущей директории claude # Claude Code запросит авторизацию # Следуйте инструкциям в терминале
Вы увидите URL для авторизации через браузер. После входа в свой аккаунт Anthropic, скопируйте код авторизации обратно в терминал.
Специфика для macOS на Apple Silicon
Для Mac с процессорами M1/M2/M3 Claude Code оптимизирован и работает нативно:
bash# Проверка архитектуры uname -m # Должно показать arm64 # Claude Code автоматически использует нативную версию # Никаких дополнительных настроек не требуется
Установка на Windows через WSL
Для пользователей Windows установка Claude Code требует предварительной настройки Windows Subsystem for Linux (WSL). Это обеспечивает полную совместимость и производительность.
Шаг 1: Установка WSL 2
Откройте PowerShell от имени администратора и выполните:
powershell# Установка WSL с Ubuntu по умолчанию wsl --install # Проверка версии WSL wsl --list --verbose # Убедитесь, что используется версия 2
После установки потребуется перезагрузка системы. При первом запуске Ubuntu создайте имя пользователя и пароль для Linux-окружения.
Шаг 2: Обновление Ubuntu и установка зависимостей
Откройте Ubuntu из меню Пуск:
bash# Обновление пакетов sudo apt update && sudo apt upgrade -y # Установка необходимых инструментов sudo apt install -y curl git build-essential
Шаг 3: Установка Node.js через nvm
В WSL рекомендуется использовать nvm для управления версиями Node.js:
bash# Установка nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash # Перезагрузка конфигурации shell source ~/.bashrc # Установка последней LTS версии Node.js nvm install --lts nvm alias default node # Проверка установки node --version npm --version
Шаг 4: Установка Claude Code
Процесс идентичен Linux-установке:
bash# Настройка npm для глобальных пакетов mkdir -p ~/.npm-global npm config set prefix '~/.npm-global' echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc source ~/.bashrc # Установка Claude Code npm install -g @anthropic-ai/claude-code
Интеграция с Windows Terminal
Для лучшего опыта рекомендуется использовать Windows Terminal:
- Установите Windows Terminal из Microsoft Store
- Настройте Ubuntu как профиль по умолчанию
- Добавьте кастомные горячие клавиши для быстрого доступа
Доступ к файлам Windows из WSL
Claude Code в WSL может работать с файлами Windows:
bash# Ваши Windows диски доступны в /mnt/ cd /mnt/c/Users/YourName/Projects # Запуск Claude Code в Windows проекте claude
Важно: Для лучшей производительности храните проекты в файловой системе WSL (домашняя директория), а не на Windows дисках.
Первоначальная настройка и авторизация
После установки Claude Code необходимо пройти процесс первоначальной настройки. Это одноразовая процедура, которая связывает вашу установку с аккаунтом Anthropic.
OAuth авторизация
При первом запуске Claude Code инициирует OAuth процесс:
bash$ claude Welcome to Claude Code v2.1.0! To get started, you need to authenticate. Press Enter to open the authorization page in your browser... Opening https://console.anthropic.com/authorize?client_id=...
После открытия страницы в браузере:
- Войдите в свой аккаунт Anthropic (или создайте новый)
- Разрешите доступ для Claude Code
- Скопируйте код авторизации
- Вставьте код в терминал
Выбор тарифного плана
Claude Code поддерживает несколько вариантов биллинга:
Console Anthropic (по умолчанию):
- Подключение через console.anthropic.com
- Оплата за использование API
- Требует добавления платёжного метода
Claude Max подписка:
- Единая подписка для веб и терминала
- $100/месяц за расширенное использование
- Включает приоритетный доступ к новым функциям
API через laozhang.ai (рекомендуется):
- Экономия 30-50% на всех запросах
- Бесплатные кредиты при регистрации
- Простая интеграция без изменения кода
Настройка API для экономии
Для использования laozhang.ai вместо официального API:
bash# Установка переменных окружения export ANTHROPIC_API_KEY="ваш-ключ-от-laozhang" export ANTHROPIC_BASE_URL="https://api.laozhang.ai/v1" # Добавление в .bashrc для постоянного использования echo 'export ANTHROPIC_API_KEY="ваш-ключ-от-laozhang"' >> ~/.bashrc echo 'export ANTHROPIC_BASE_URL="https://api.laozhang.ai/v1"' >> ~/.bashrc
Настройка рабочего окружения
Claude Code автоматически создаёт файл CLAUDE.md в корне проекта:
bash# Инициализация проекта cd /path/to/your/project claude init # Claude Code создаст CLAUDE.md с информацией о проекте # Отредактируйте этот файл для лучшего понимания контекста
Содержимое CLAUDE.md влияет на качество ответов Claude. Включите:
- Описание архитектуры проекта
- Используемые технологии и фреймворки
- Соглашения о коде
- Специфичные для проекта инструкции
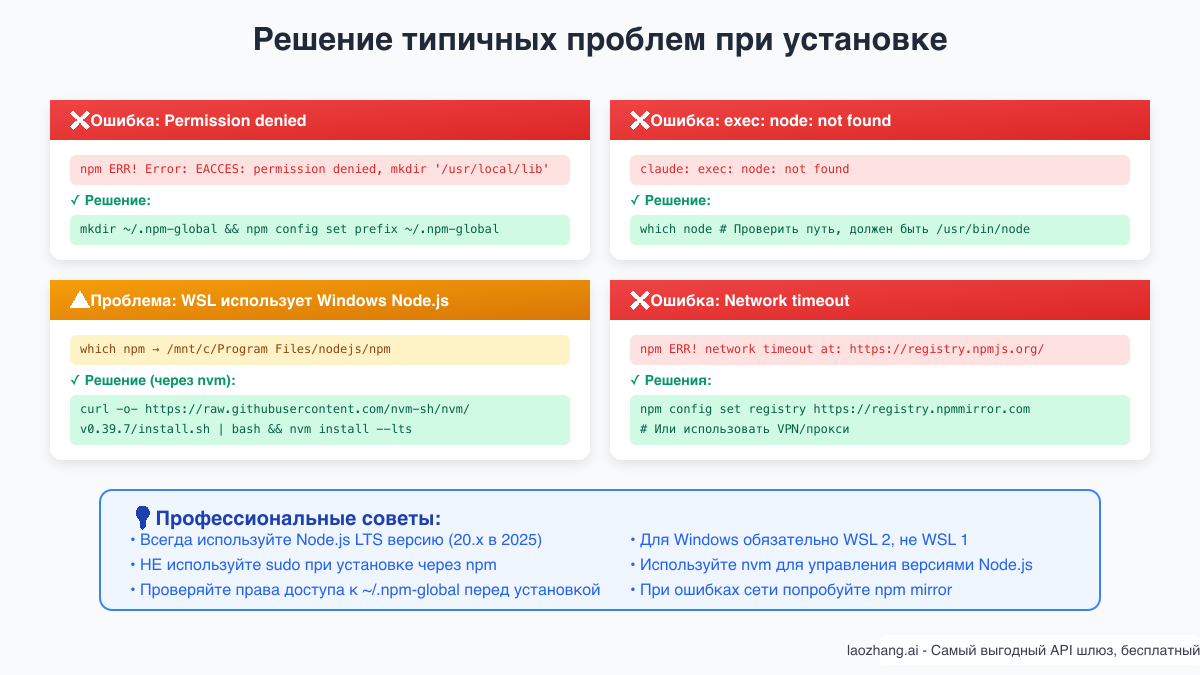
Решение распространённых проблем

Даже при правильной установке могут возникнуть проблемы. Вот решения самых частых из них.
Ошибка: Permission denied при установке
Это самая распространённая проблема, особенно на Linux:
bashnpm ERR! Error: EACCES: permission denied, mkdir '/usr/local/lib/node_modules'
Решение:
bash# НЕ используйте sudo! Вместо этого: mkdir ~/.npm-global npm config set prefix '~/.npm-global' echo 'export PATH=~/.npm-global/bin:$PATH' >> ~/.bashrc source ~/.bashrc # Переустановите Claude Code npm install -g @anthropic-ai/claude-code
Ошибка: node command not found
Возникает когда Claude Code не может найти Node.js:
bashclaude: exec: node: not found
Решения:
bash# Проверьте установку Node.js which node # Должен показать путь типа /usr/bin/node # Если node установлен через nvm nvm alias default node source ~/.bashrc # Для WSL - убедитесь что используете Linux Node.js which npm # НЕ должно показывать /mnt/c/Program Files/...
WSL: Конфликт с Windows Node.js
Частая проблема когда WSL использует Windows-версию Node.js:
bash$ which npm /mnt/c/Program Files/nodejs/npm
Решение:
bash# Удалите Windows пути из PATH в WSL # Отредактируйте ~/.bashrc nano ~/.bashrc # Добавьте в начало файла: export PATH=$(echo "$PATH" | sed -e 's/:\/mnt[^:]*//g') # Установите Node.js в WSL через nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash source ~/.bashrc nvm install --lts
Проблемы с сетью и прокси
Для пользователей за корпоративным прокси или в регионах с ограничениями:
bash# Настройка npm для работы через прокси npm config set proxy http://proxy.company.com:8080 npm config set https-proxy http://proxy.company.com:8080 # Использование альтернативного реестра npm config set registry https://registry.npmmirror.com # Для обхода SSL проблем (НЕ рекомендуется для продакшена) npm config set strict-ssl false
Claude Code не запускается после установки
Если установка прошла успешно, но claude команда не найдена:
bash# Проверьте путь установки npm list -g @anthropic-ai/claude-code # Убедитесь что путь в PATH echo $PATH | grep .npm-global # Manually создайте симлинк если нужно ln -s ~/.npm-global/lib/node_modules/@anthropic-ai/claude-code/bin/claude ~/.npm-global/bin/claude
Ошибки аутентификации
При проблемах с OAuth авторизацией:
bash# Очистите кеш авторизации rm -rf ~/.claude/auth # Попробуйте другой браузер для авторизации claude --auth-browser firefox # Используйте ручной режим claude --manual-auth
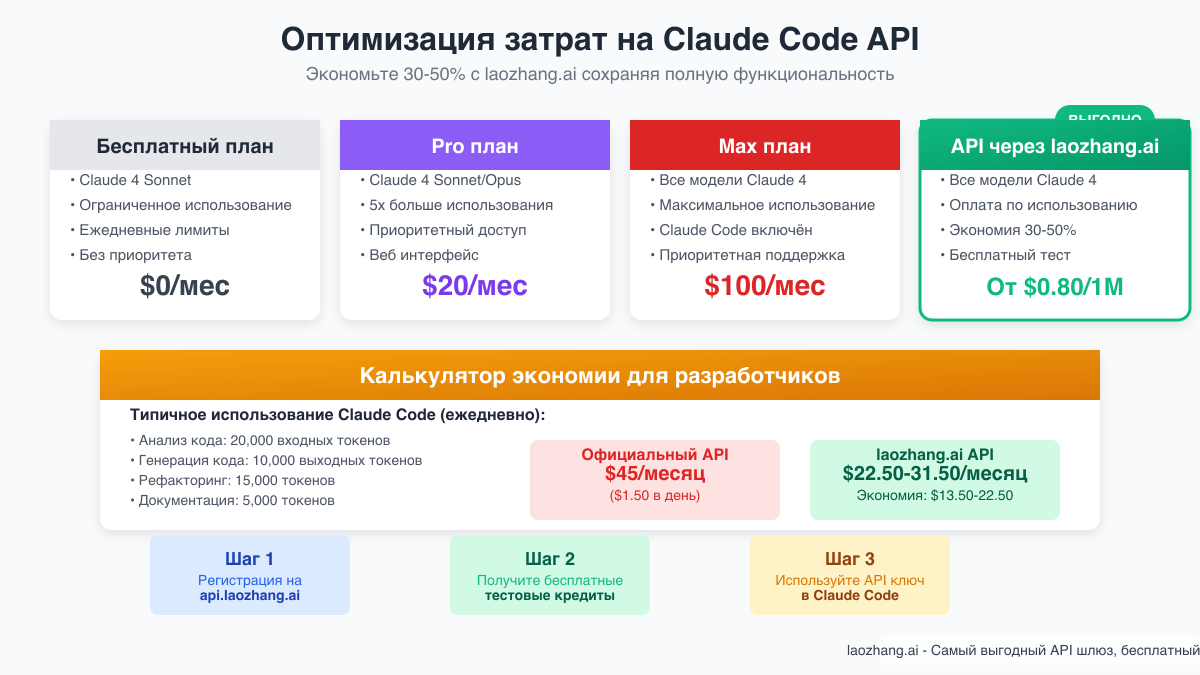
Оптимизация затрат с laozhang.ai

Одна из главных проблем при использовании Claude Code — это стоимость API запросов. При активной разработке затраты могут быстро выйти из-под контроля. Решение — использование laozhang.ai, который предоставляет доступ к тем же моделям Claude со значительной скидкой.
Понимание структуры затрат
При использовании Claude Code каждое действие генерирует API запросы:
- Анализ кода: 10,000-50,000 входных токенов
- Генерация кода: 5,000-25,000 выходных токенов
- Рефакторинг: 20,000-100,000 токенов
- Работа с документацией: 10,000-30,000 токенов
При официальных тарифах ($3/$15 за миллион токенов для Claude 4 Sonnet) обычный рабочий день может стоить $2-5, что составляет $60-150 в месяц.
Экономия с laozhang.ai
laozhang.ai предлагает те же модели Claude по сниженным ценам:
- Claude 4 Sonnet: $1.50-2.10/$7.50-10.50 за миллион токенов (экономия 30-50%)
- Claude 4 Opus: $7.50-10.50/$37.50-52.50 за миллион токенов
- Claude 3.5 Haiku: $0.40-0.56/$2.00-2.80 за миллион токенов
Для типичного использования это означает:
- Официальный API: $60-150/месяц
- laozhang.ai: $30-105/месяц
- Экономия: $30-45/месяц
Настройка laozhang.ai для Claude Code
Процесс интеграции максимально прост:
bash# 1. Регистрация на api.laozhang.ai # Получите бесплатные кредиты для тестирования # 2. Создайте API ключ в личном кабинете # 3. Настройте переменные окружения export ANTHROPIC_API_KEY="sk-laozhang-ваш-ключ" export ANTHROPIC_BASE_URL="https://api.laozhang.ai/v1" # 4. Добавьте в .bashrc для постоянного использования echo 'export ANTHROPIC_API_KEY="sk-laozhang-ваш-ключ"' >> ~/.bashrc echo 'export ANTHROPIC_BASE_URL="https://api.laozhang.ai/v1"' >> ~/.bashrc source ~/.bashrc
Дополнительные стратегии оптимизации
Кеширование промптов: Claude Code автоматически кеширует повторяющиеся запросы, но вы можете улучшить это:
bash# Включите расширенное кеширование claude config set cache.ttl 3600 claude config set cache.max-size 1000
Выбор правильной модели: Не всегда нужна самая мощная модель:
- Простые задачи: используйте Claude 3.5 Haiku ($0.40/$2.00)
- Стандартная разработка: Claude 4 Sonnet ($1.50/$7.50)
- Сложная архитектура: Claude 4 Opus ($7.50/$37.50)
Батчинг запросов: Группируйте связанные задачи:
bash# Вместо отдельных команд claude "fix error in auth.js" claude "update tests for auth" claude "add documentation" # Используйте одну комплексную команду claude "fix error in auth.js, update related tests and documentation"
Мониторинг использования
laozhang.ai предоставляет детальную статистику:
- Использование по моделям
- История запросов
- Прогноз затрат
- API логи для отладки
Дополнительно, Claude Code имеет встроенные команды:
bash# Проверка текущей сессии /cost # Детальная статистика claude stats --detailed
Интеграция с MCP серверами
Model Context Protocol (MCP) превращает Claude Code из мощного ассистента в универсальный инструмент автоматизации. С MCP вы можете подключить Claude к любым внешним сервисам и данным.
Что такое MCP
MCP — это открытый протокол, позволяющий Claude Code взаимодействовать с внешними системами через стандартизированный интерфейс. Думайте о нём как о плагинах для Claude Code.
Установка популярных MCP серверов
GitHub MCP Server:
bash# Установка npm install -g @anthropic/github-mcp # Настройка в ~/.claude/mcp.json { "servers": { "github": { "command": "npx", "args": ["@anthropic/github-mcp"], "env": { "GITHUB_TOKEN": "your-github-token" } } } }
Теперь Claude Code может:
- Создавать и управлять issues
- Делать pull requests
- Анализировать код в репозиториях
- Автоматизировать GitHub workflows
PostgreSQL MCP Server:
bash# Установка npm install -g @anthropic/postgres-mcp # Настройка { "servers": { "postgres": { "command": "postgres-mcp", "env": { "DATABASE_URL": "postgresql://user:pass@localhost/db" } } } }
Создание собственных MCP серверов
Для специфичных нужд можно создать свой MCP сервер:
javascript// my-mcp-server.js import { MCPServer } from '@anthropic/mcp-sdk'; class MyCustomServer extends MCPServer { constructor() { super({ name: 'my-custom-server', version: '1.0.0' }); } async handleRequest(request) { if (request.method === 'customAction') { // Ваша логика return { result: 'success' }; } } } new MyCustomServer().start();
Практические примеры использования MCP
Автоматизация деплоя:
bash# С Docker MCP сервером claude "deploy the latest version to production" # Claude Code: анализирует изменения, создаёт Docker образ, # проверяет тесты, деплоит на сервер
Работа с данными:
bash# С Database MCP сервером claude "analyze user growth last month and create report" # Claude Code: выполняет SQL запросы, анализирует данные, # генерирует отчёт с графиками
Интеграция с командой:
bash# С Slack MCP сервером claude "notify team about deployment and create release notes" # Claude Code: генерирует release notes, отправляет в Slack, # обновляет документацию
Практические примеры использования
Теперь, когда Claude Code установлен и настроен, рассмотрим реальные сценарии использования, которые демонстрируют его мощь.
Рефакторинг кода
Одна из самых частых задач — улучшение существующего кода:
bash# Анализ и рефакторинг конкретного модуля claude "refactor the authentication module to use async/await instead of callbacks" # Claude Code: # 1. Анализирует все файлы в модуле аутентификации # 2. Идентифицирует callback-паттерны # 3. Переписывает их на async/await # 4. Обновляет тесты # 5. Проверяет, что ничего не сломалось
Генерация тестов
Claude Code отлично справляется с созданием comprehensive test suites:
bash# Создание тестов для существующего кода claude "create comprehensive unit tests for the UserService class" # Claude Code генерирует: # - Тесты для всех публичных методов # - Edge cases и error scenarios # - Моки для зависимостей # - Интеграционные тесты если нужно
Отладка сложных проблем
При столкновении с неочевидными багами:
bash# Диагностика проблемы claude "the app crashes when user uploads files larger than 10MB, find and fix" # Claude Code: # 1. Анализирует стек трейсы # 2. Проверяет конфигурацию сервера # 3. Находит проблему с лимитами # 4. Предлагает и имплементирует решение # 5. Добавляет обработку ошибок
Работа с документацией
Поддержание актуальной документации — вечная проблема:
bash# Генерация документации claude "update API documentation based on current code" # Claude Code: # - Сканирует все endpoints # - Генерирует OpenAPI спецификацию # - Создаёт примеры использования # - Обновляет README
Оптимизация производительности
Claude Code может анализировать и оптимизировать производительность:
bash# Анализ производительности claude "analyze and optimize database queries in the reporting module" # Claude Code: # 1. Находит все SQL запросы # 2. Анализирует планы выполнения # 3. Предлагает индексы # 4. Рефакторит N+1 запросы # 5. Имплементирует кеширование
Миграция и обновление
При обновлении зависимостей или миграции:
bash# Миграция на новую версию claude "migrate from React 17 to React 18, fix all breaking changes" # Claude Code: # - Обновляет package.json # - Находит все breaking changes # - Обновляет компоненты # - Фиксит тесты # - Проверяет совместимость
Продвинутые техники и оптимизация
Для максимальной эффективности работы с Claude Code есть несколько продвинутых техник.
Настройка CLAUDE.md для проекта
Файл CLAUDE.md — это ключ к эффективной работе. Структурируйте его правильно:
markdown# Project: E-commerce Platform ## Architecture - Frontend: React 18 with TypeScript - Backend: Node.js with Express - Database: PostgreSQL with Prisma ORM - Testing: Jest + React Testing Library ## Conventions - Use functional components with hooks - Follow Airbnb style guide - All API responses follow JSend specification - Use feature-based folder structure ## Current Focus - Implementing checkout flow - Optimizing performance - Adding internationalization ## Important Context - Legacy code in /src/old needs careful handling - Payment integration uses Stripe v3 - All dates must be timezone-aware
Создание алиасов и скриптов
Упростите часто используемые команды:
bash# Добавьте в ~/.bashrc alias ctest="claude 'run tests and fix any failures'" alias crev="claude 'review recent changes and suggest improvements'" alias cdoc="claude 'update documentation for recent changes'" # Создайте скрипт для комплексных задач #!/bin/bash # claude-feature.sh echo "Creating new feature: \$1" claude "create boilerplate for new feature \$1 with tests and documentation"
Интеграция с CI/CD
Claude Code может быть частью вашего pipeline:
yaml# .github/workflows/claude-review.yml name: Claude Code Review on: [pull_request] jobs: review: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - name: Setup Claude Code run: | npm install -g @anthropic-ai/claude-code export ANTHROPIC_API_KEY=${{ secrets.ANTHROPIC_API_KEY }} - name: Run Claude Review run: | claude "review changes in this PR and comment on potential issues"
Оптимизация для больших проектов
Для проектов с тысячами файлов:
bash# Используйте .claudeignore для исключения файлов echo "node_modules/" > .claudeignore echo "build/" >> .claudeignore echo "*.log" >> .claudeignore # Ограничьте область анализа claude --scope src/features/auth "refactor authentication" # Используйте incremental mode claude --incremental "continue yesterday's refactoring"
Командная работа
Делитесь конфигурацией с командой:
bash# Создайте shared configuration cat > .claude/team-config.json << EOF { "model": "claude-4-sonnet", "temperature": 0.3, "max_tokens": 4000, "conventions": { "language": "ru", "style": "verbose", "comments": true } } EOF # Commit в репозиторий git add .claude/ git commit -m "Add Claude Code team configuration"
Безопасность и лучшие практики
При работе с AI-инструментами безопасность должна быть приоритетом. Claude Code имеет доступ к вашему коду и может вносить изменения, поэтому важно следовать best practices.
Управление доступом
Никогда не давайте Claude Code доступ к:
- Production credentials
- Private keys
- Customer data
- Sensitive configuration
Используйте переменные окружения:
bash# Создайте .env.claude для безопасных переменных echo "DATABASE_URL=postgresql://test:test@localhost/testdb" > .env.claude echo ".env.claude" >> .gitignore # Загружайте при необходимости source .env.claude && claude "setup database connection"
Аудит и контроль
Claude Code по умолчанию запрашивает подтверждение для опасных операций, но можно усилить контроль:
bash# Включите строгий режим claude config set safety.strict true # Логирование всех действий claude config set logging.level verbose claude config set logging.file ~/.claude/audit.log # Просмотр истории команд claude history --detailed
Изоляция окружения
Для критичных проектов используйте изолированное окружение:
bash# Создайте отдельного пользователя для Claude Code sudo adduser claude-worker # Ограничьте права доступа sudo -u claude-worker claude "work on isolated project" # Или используйте Docker docker run -it -v $(pwd):/workspace anthropic/claude-code
Проверка изменений
Всегда проверяйте что именно изменил Claude Code:
bash# Перед использованием Claude Code git add . git commit -m "Checkpoint before Claude Code" # После работы Claude Code git diff git status # Если что-то пошло не так git reset --hard HEAD
Интеграция с IDE и редакторами
Хотя Claude Code работает в терминале, его можно интегрировать с популярными редакторами для удобства.
VSCode интеграция
Создайте task в VSCode для быстрого доступа:
json// .vscode/tasks.json { "version": "2.0.0", "tasks": [ { "label": "Claude: Fix Current File", "type": "shell", "command": "claude", "args": ["fix errors in ${file}"], "group": "build", "presentation": { "reveal": "always", "panel": "new" } } ] }
Добавьте горячие клавиши:
json// keybindings.json { "key": "ctrl+shift+c", "command": "workbench.action.tasks.runTask", "args": "Claude: Fix Current File" }
Vim/Neovim интеграция
Добавьте в конфигурацию:
vim" ~/.vimrc или ~/.config/nvim/init.vim function! ClaudeCode(prompt) let result = system('claude "' . a:prompt . '"') echo result endfunction " Команды command! -nargs=1 Claude call ClaudeCode(<q-args>) command! ClaudeFix call ClaudeCode('fix errors in ' . expand('%')) command! ClaudeTest call ClaudeCode('create tests for ' . expand('%')) " Маппинги nnoremap <leader>cf :ClaudeFix<CR> nnoremap <leader>ct :ClaudeTest<CR>
JetBrains IDEs
Создайте External Tool:
-
Settings → Tools → External Tools
-
Add new tool:
- Name: Claude Code
- Program: claude
- Arguments:
- Working directory:
-
Assign keyboard shortcut в Keymap settings
Заключение и следующие шаги
Вы успешно установили Claude Code и готовы революционизировать свой процесс разработки. Этот инструмент не просто экономит время — он фундаментально меняет подход к программированию, превращая рутинные задачи в простые команды на естественном языке.
Ключевые выводы
Установка проста: Независимо от платформы, установка занимает менее 5 минут. Главное — правильно настроить npm и избежать использования sudo.
Экономия реальна: Используя laozhang.ai, вы экономите 30-50% на каждом API запросе. Для активных разработчиков это сотни долларов ежемесячно.
Возможности безграничны: С MCP серверами Claude Code может интегрироваться с любыми инструментами вашего стека. От баз данных до CI/CD — всё доступно через простые команды.
Безопасность важна: Следуя лучшим практикам, вы можете безопасно использовать Claude Code даже в критичных проектах.
Рекомендуемые следующие шаги
-
Начните с малого: Попробуйте Claude Code для простых задач — исправления багов, написания тестов, улучшения документации.
-
Зарегистрируйтесь на laozhang.ai: Получите бесплатные кредиты на api.laozhang.ai и начните экономить с первого дня. Поддержка доступна через WeChat: ghj930213.
-
Изучите MCP серверы: Начните с GitHub и database серверов, затем расширяйте интеграции по мере необходимости.
-
Оптимизируйте workflow: Создайте алиасы, настройте CLAUDE.md для ваших проектов, интегрируйте с вашими инструментами.
-
Делитесь опытом: Claude Code — это сообщество. Делитесь своими находками, создавайте MCP серверы, помогайте другим.
Будущее разработки с AI
Claude Code — это только начало. AI-ассистенты становятся всё умнее, а интеграции — глубже. Те, кто освоит эти инструменты сейчас, получат значительное преимущество в будущем.
Не ждите — начните использовать Claude Code уже сегодня. С правильной настройкой и оптимизацией затрат через laozhang.ai, вы получите мощнейший инструмент разработки по доступной цене.
Начните прямо сейчас: Установите Claude Code, получите бесплатные кредиты на api.laozhang.ai, и откройте новую эру в вашей разработке. Будущее программирования уже здесь — присоединяйтесь!